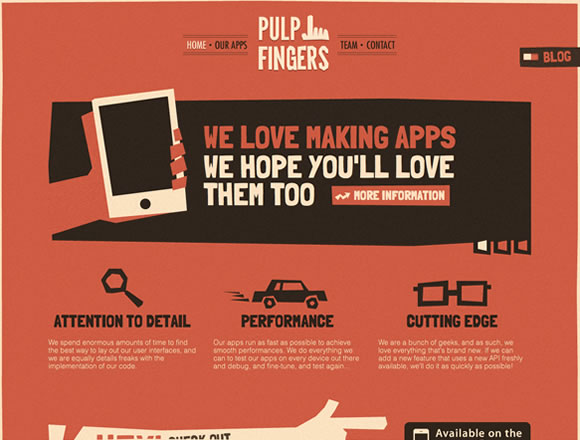
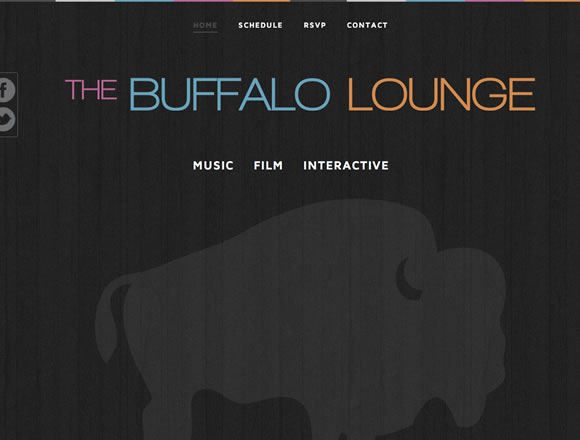
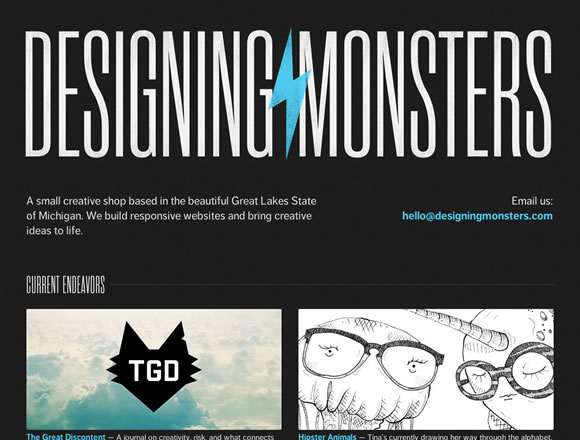
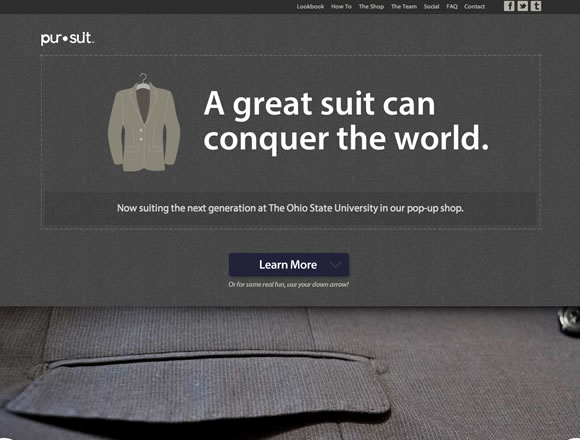
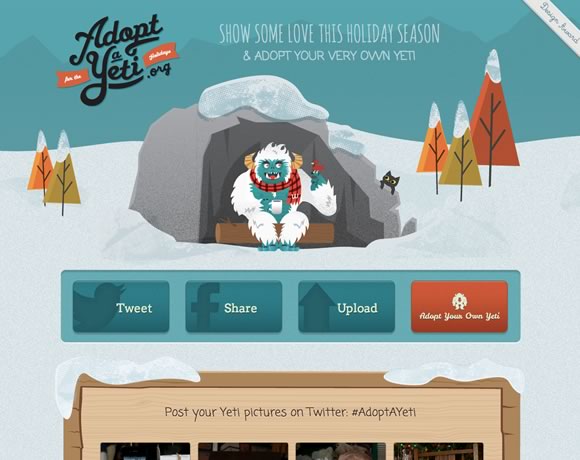
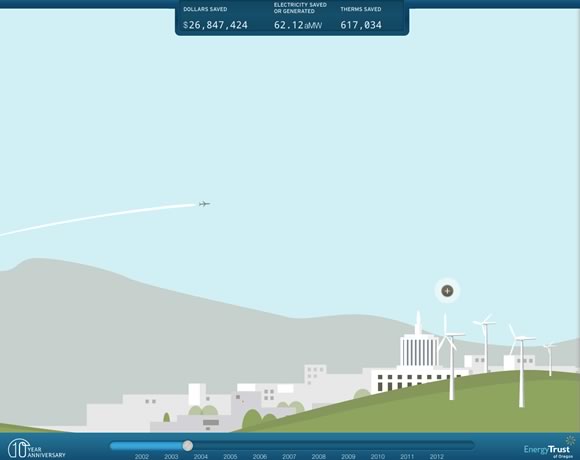
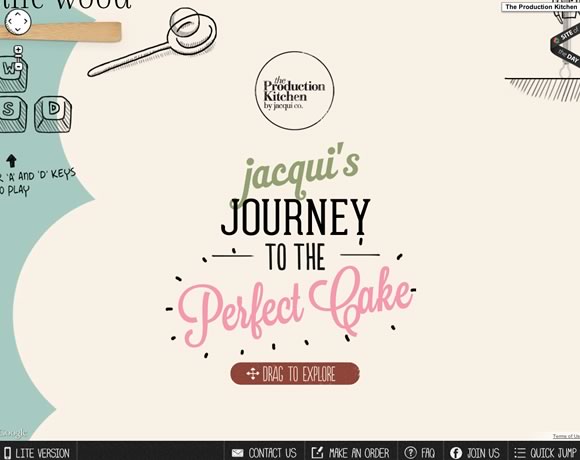
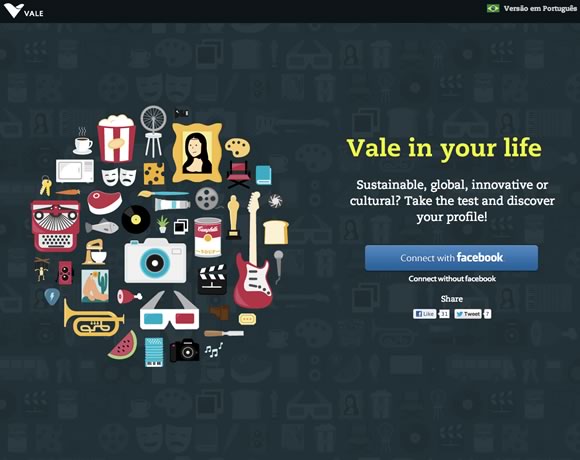
We believe that illustrated elements can give a nice touch and personality to a design. From subtle illustrated details to complete colorful sketched pages, the key is finding the right amount to use for each project. So today we have several different approaches on how to incorporate illustrated elements in a website. Enjoy!

It has been a while since I entered the design community and I’m very glad I did that. As a lot of you may know I’m not a designer, but I do write about web design and design related subjects. As a writer I really like to research/browse several different websites to deliver you nice content. And while browsing around I like to read comments, navigate through portfolios, see what people are giving away and stuff like that. One thing that got my attention lately is the lack of support inside the design community. I noticed a lot of people complain when a designer offers a font or a PSD file for instance, and ask for a donation or use the “name your price tool.”
I believe that as designers, you need to know how the industry works and you have to understand and support your community. Of course there are thousands of great files available online for free, but there is also a lot of amazing works out there that you have to pay for, even if it is $1 to download it.
Sense of Community
What is a community? A community is a group of people or society that share values and help each other. And also, in a community, everybody knows each other struggles, which should make it easier for people to understand that as much as a designer likes to giveaway free stuff, people need money to survive, and based on that, charging for files shouldn’t be a reason of discussion or endless complains. There is a difference between not wanting to pay because the work is not worth it and not wanting to pay because you want something for free.
Designers should push each other on the same direction. Support other people’s work is something really important, so you have to keep in mind that producing high quality material is time consuming, and these days time is money. So nothing better than supporting our fellow designers so we will have more and more resources available.
An important thing to keep in mind is that a lot of designers put a lot of free stuff out there for us, and we will be forever thankful for them. But as much as we are used to free stuff, we need to understand and support the infamous “donate button.” Remember that you will use someone else’s work on your projects and that by downloading their files you are saving your time and effort to do it yourself, so donate, pay for what you are getting. Show your support for your community, show that you know the value of what you are getting.
The interesting thing is that usually those who complain about having to donate or pay for a file, even if it is $1 to $5, are those who never shared their work with the community. And what worries me is that is that the number of people that don’t share and complain when people want to charge for their work is really big. If people thought something like: “if I donate whatever amount I can to a designer for something, this will push people to do more and more stuff.”
So from now on, before giving up on a file, and before complaining about having to pay for something, remember that you are also a designer and that you like to get paid for your work.
Always remember to show your love and support for the industry you work on. Be aware that high quality textures, patterns, PSDs and specially fonts, demand time and talent to be produced, so nothing better than recognizing the work of those who take their time to come up with resources that blow us away.
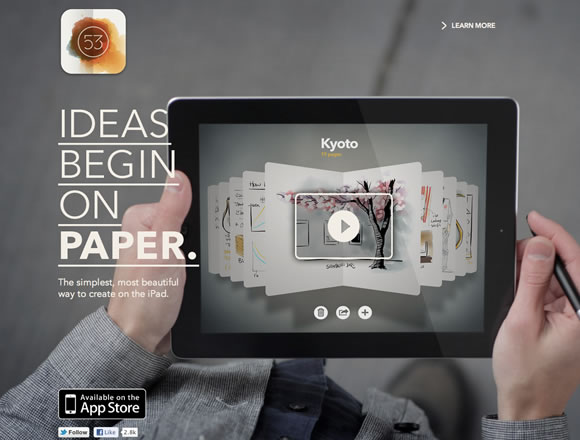
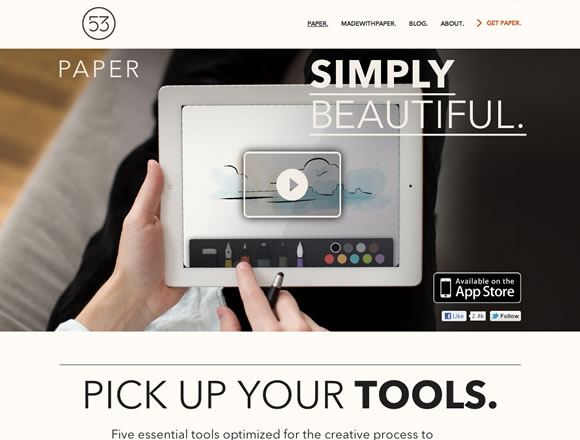
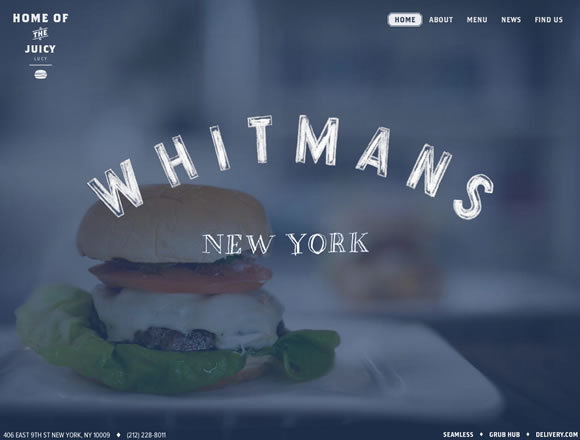
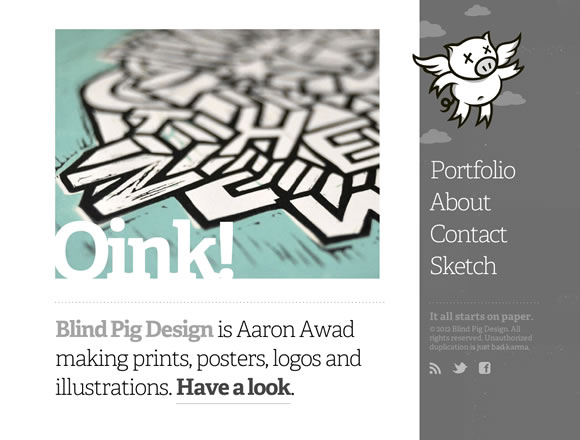
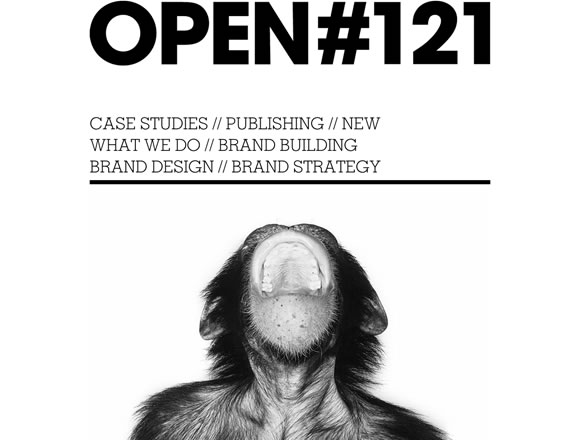
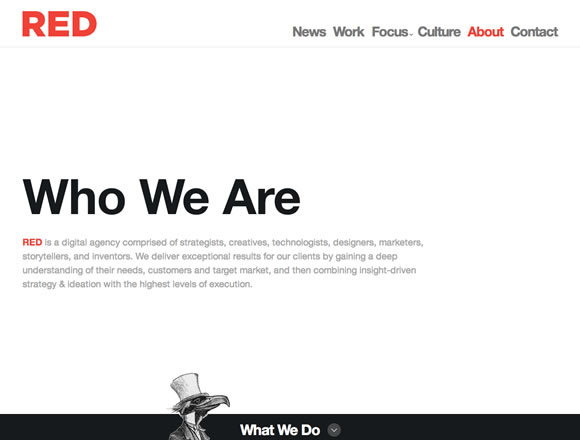
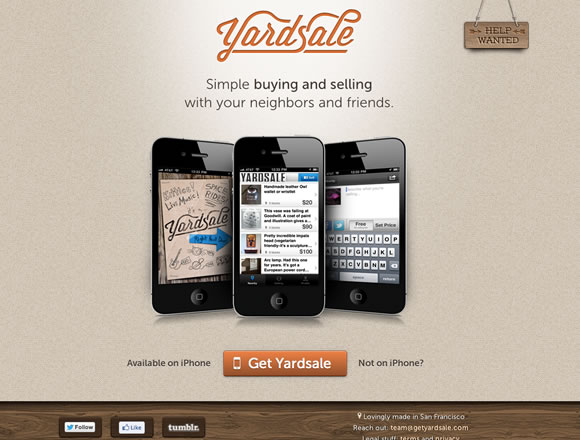
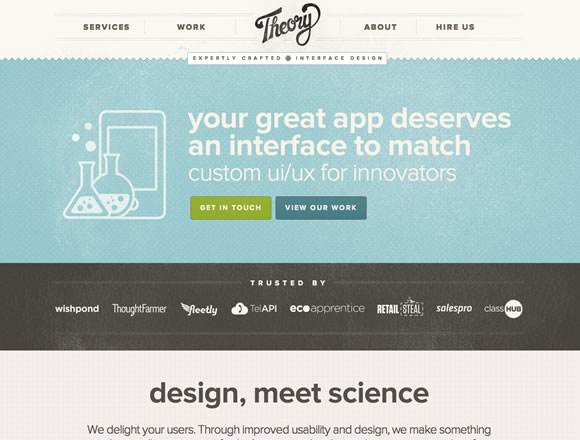
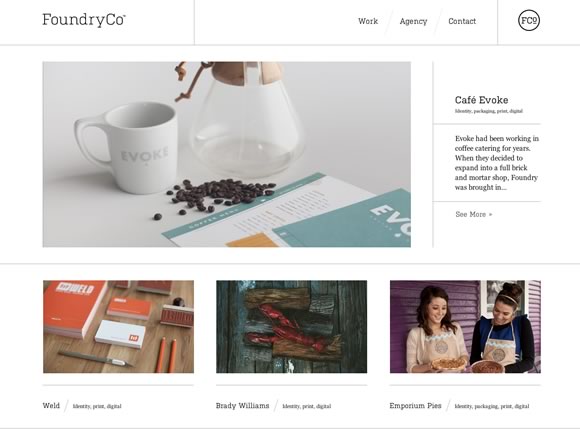
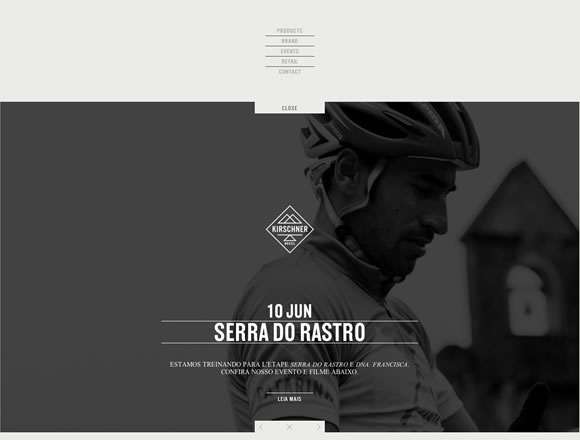
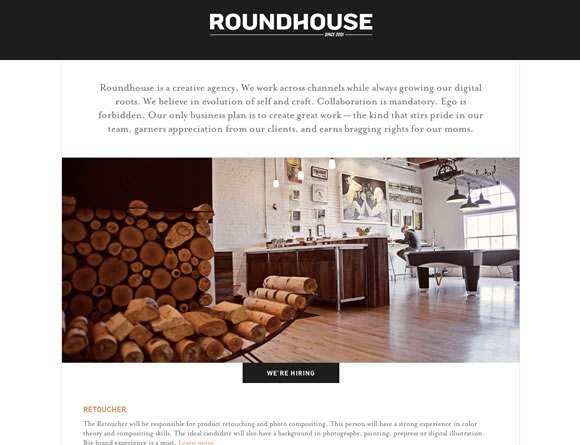
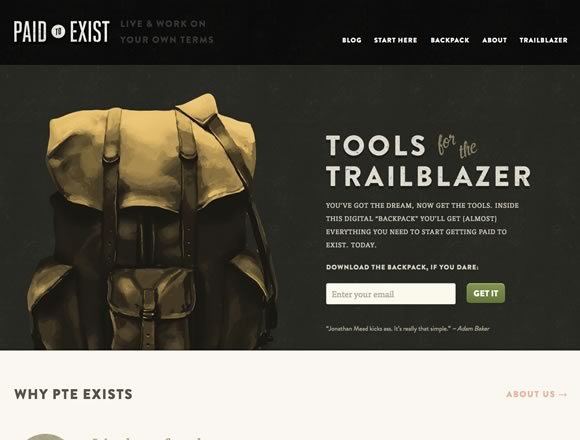
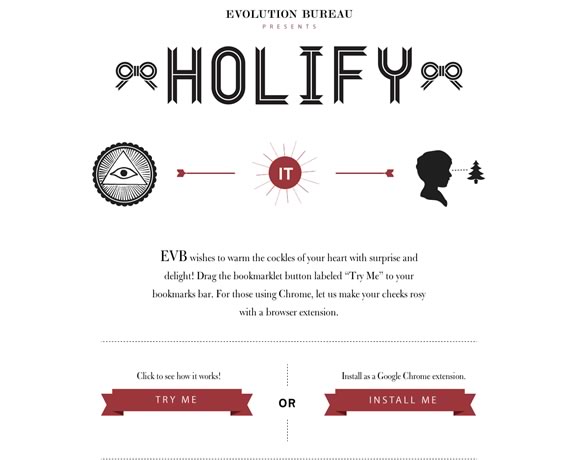
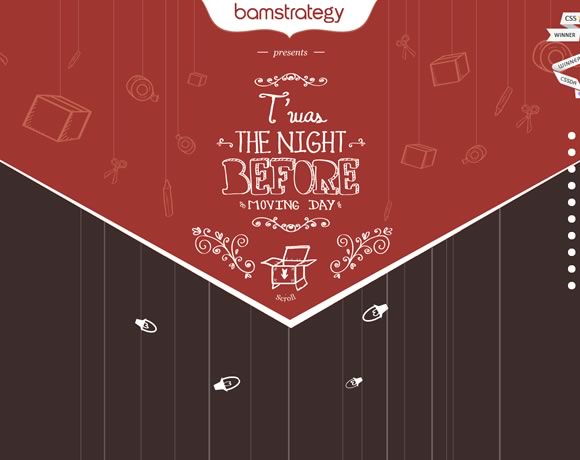
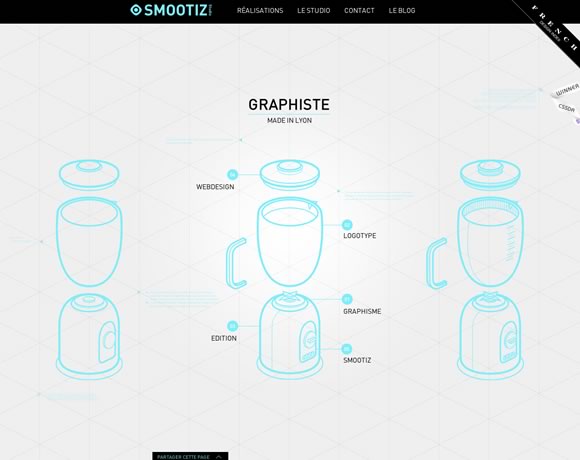
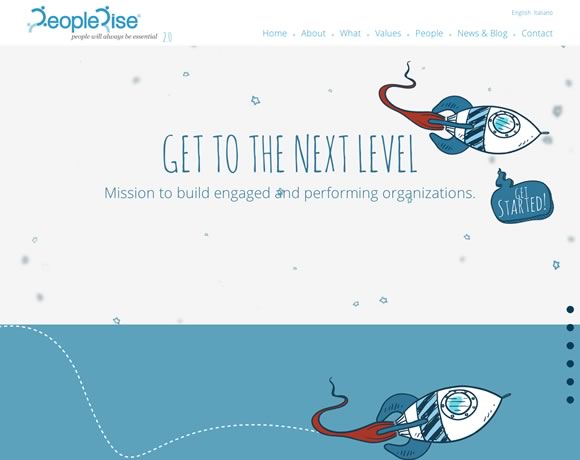
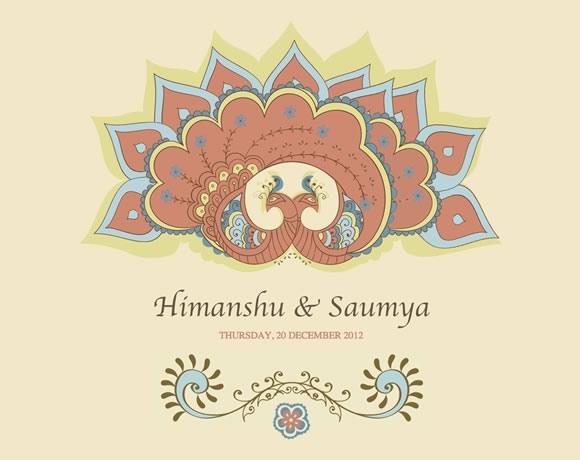
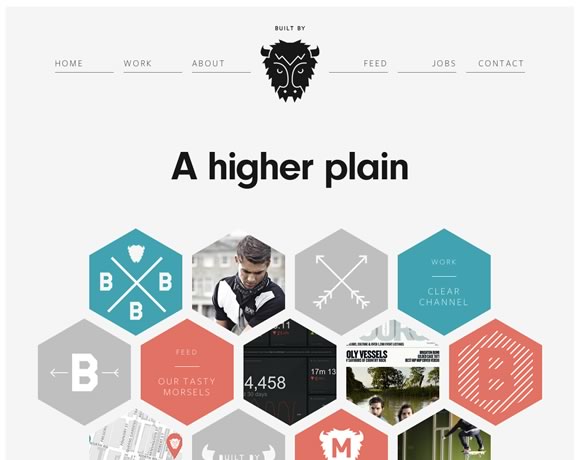
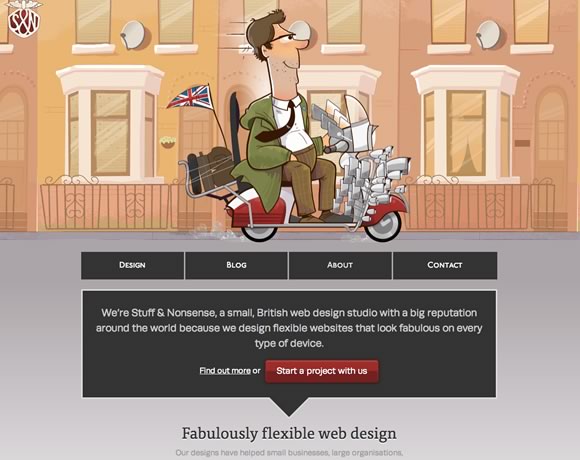
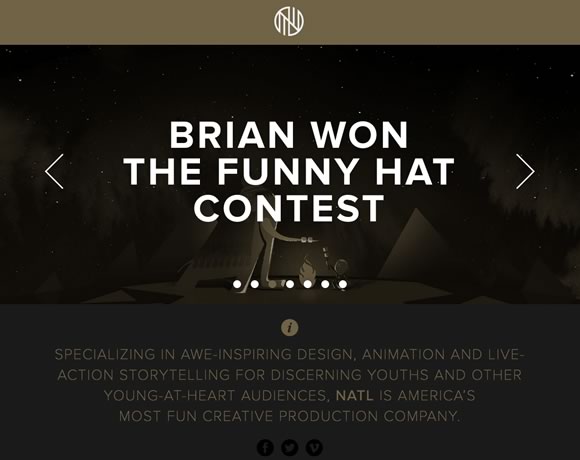
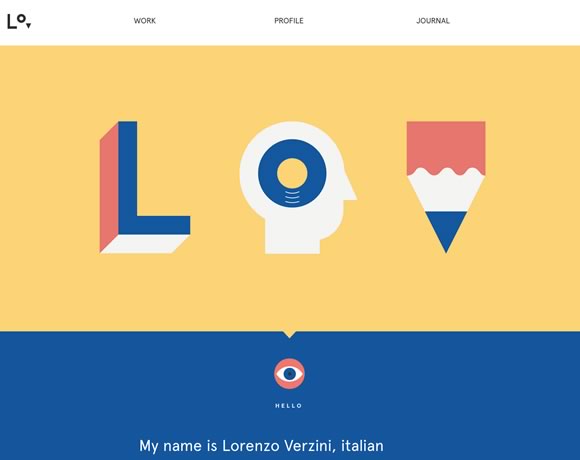
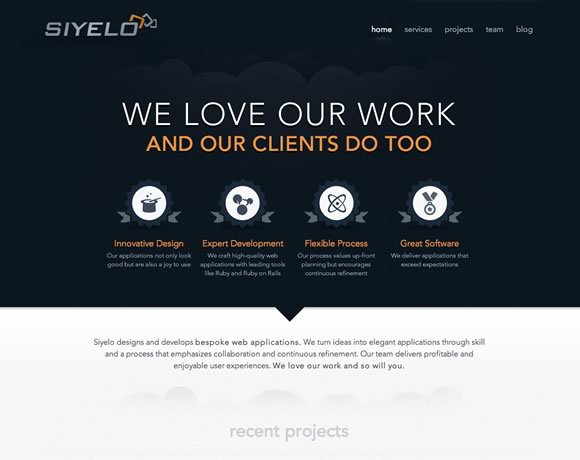
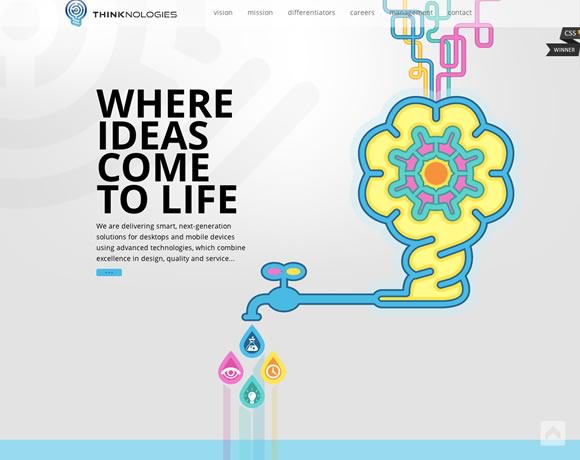
All the images from this article are from Dribbble, so make sure to click at them to check each designer’s page.
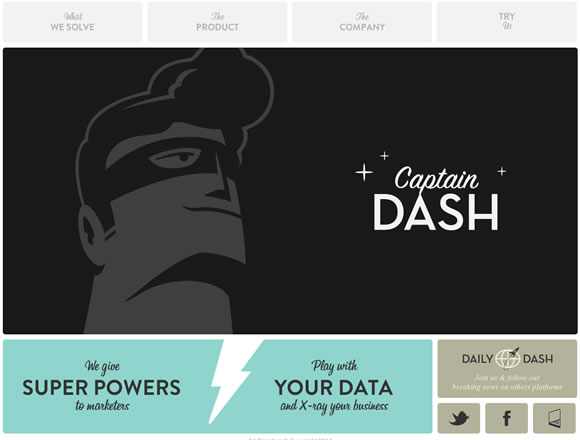
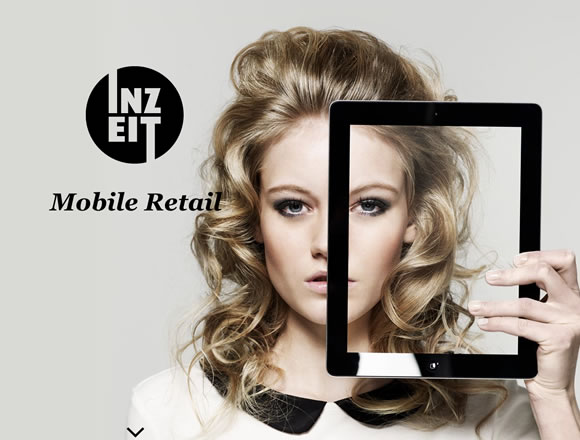
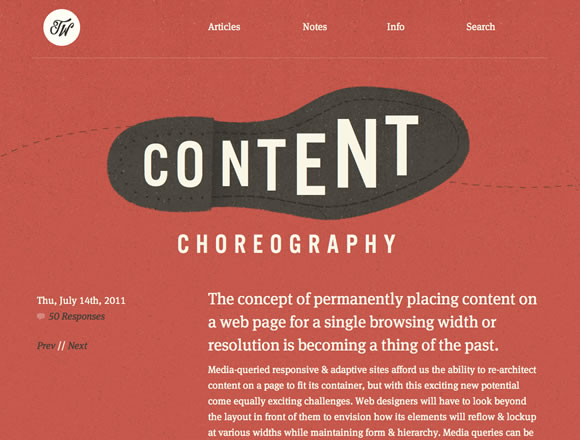
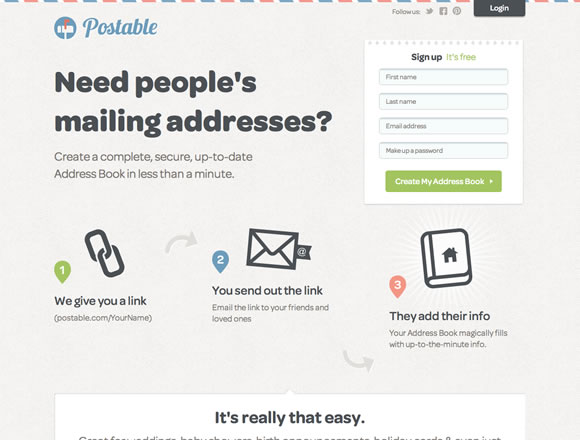
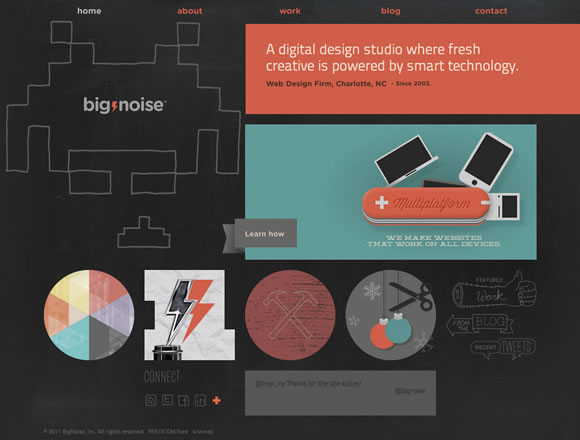
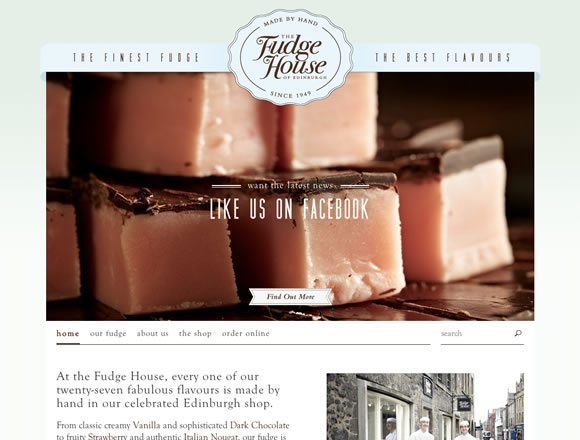
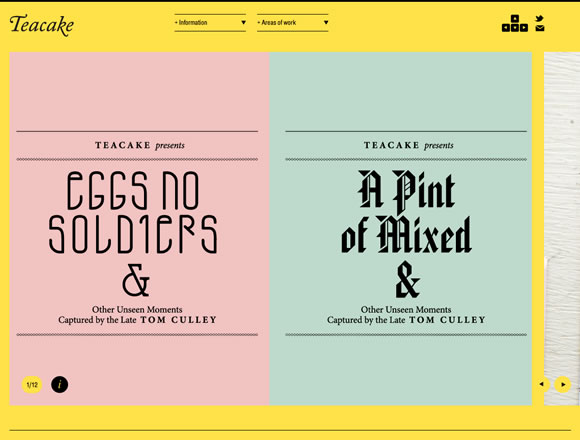
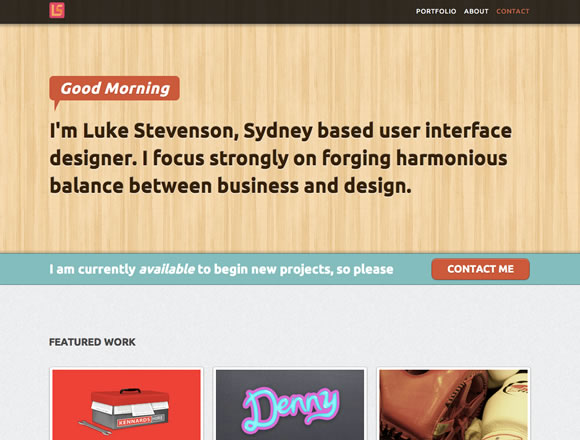
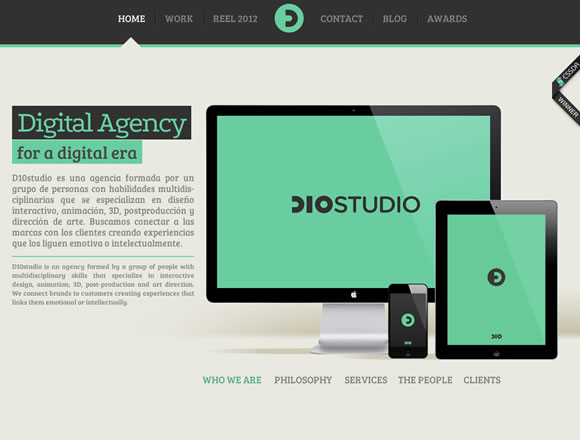
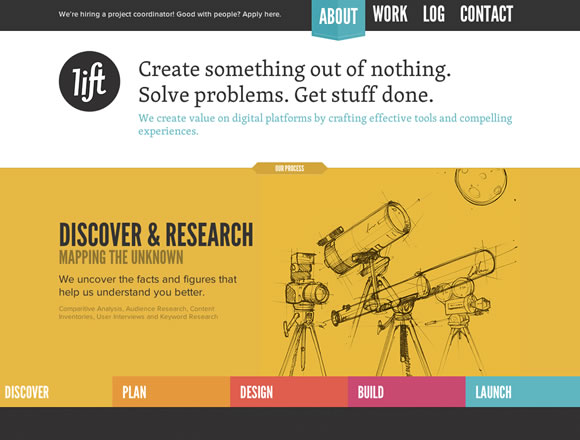
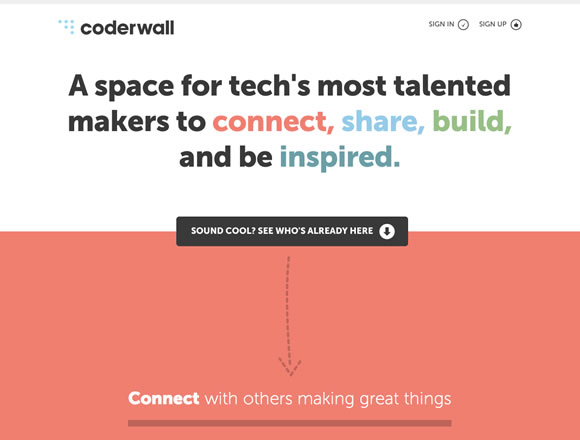
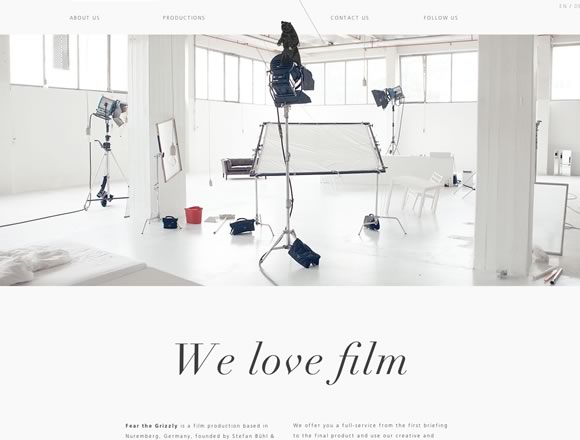
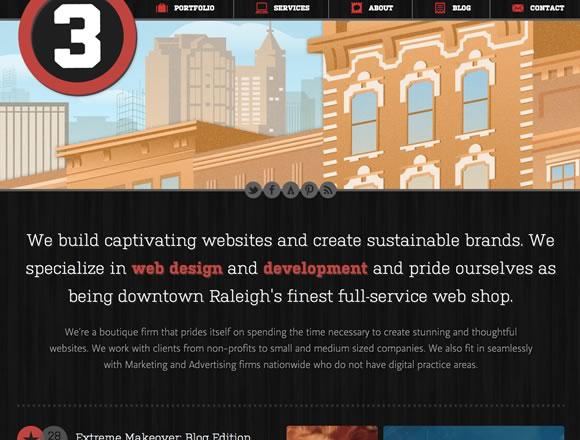
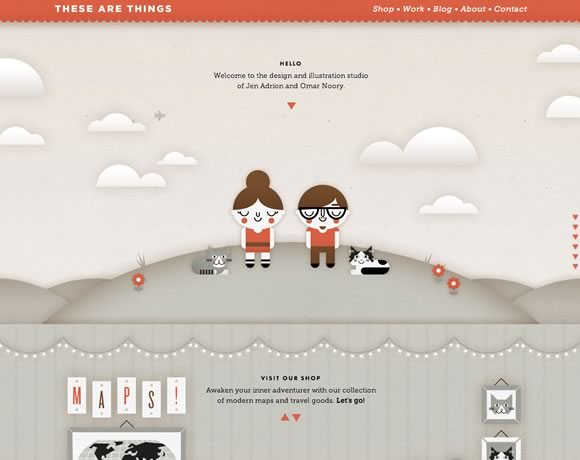
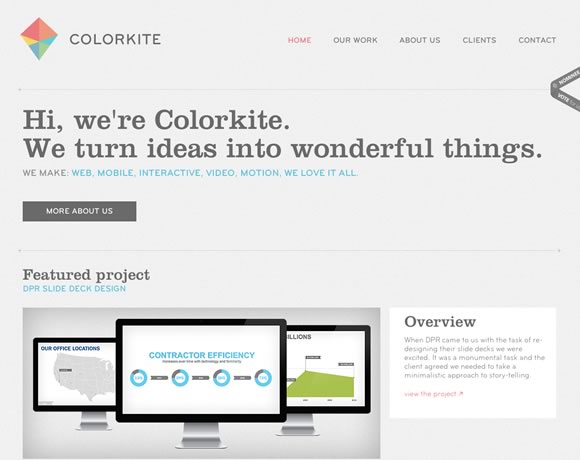
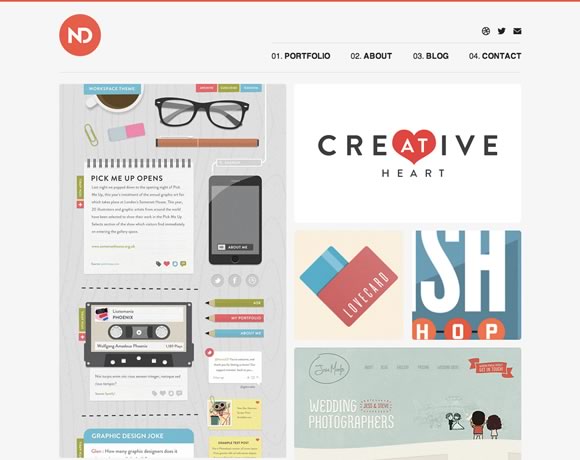
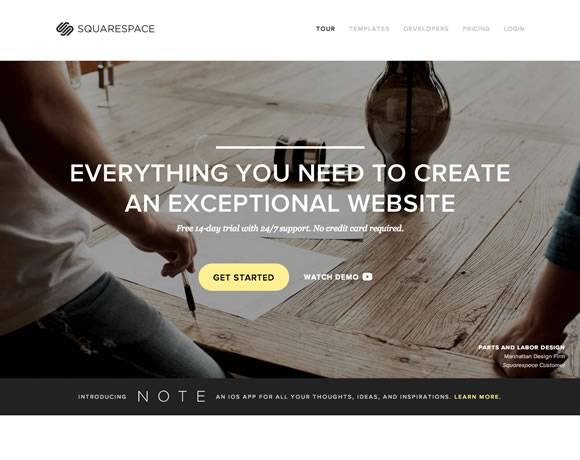
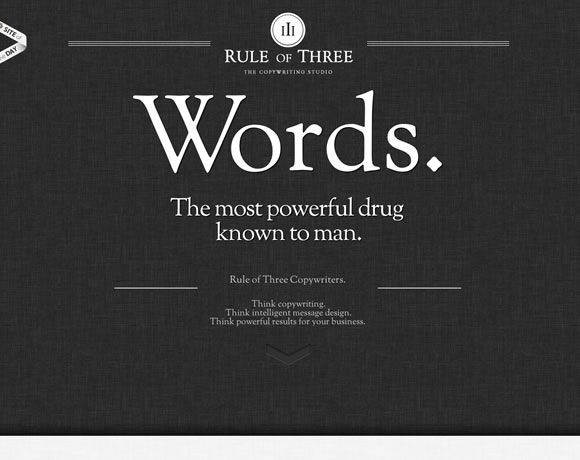
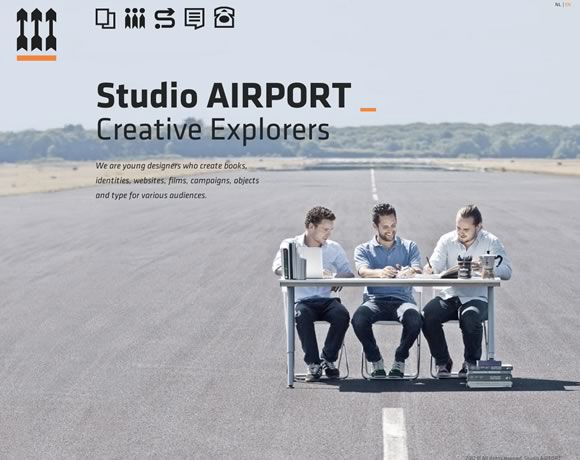
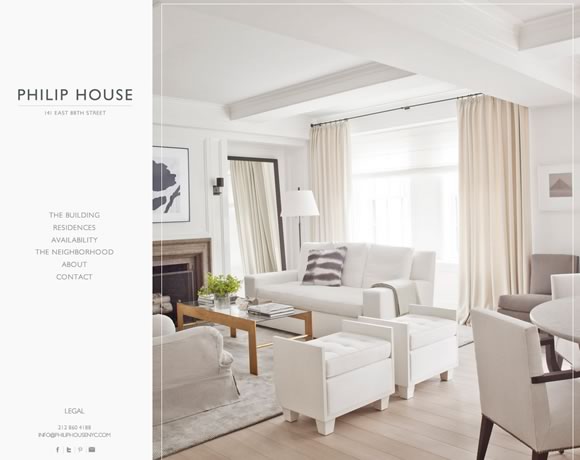
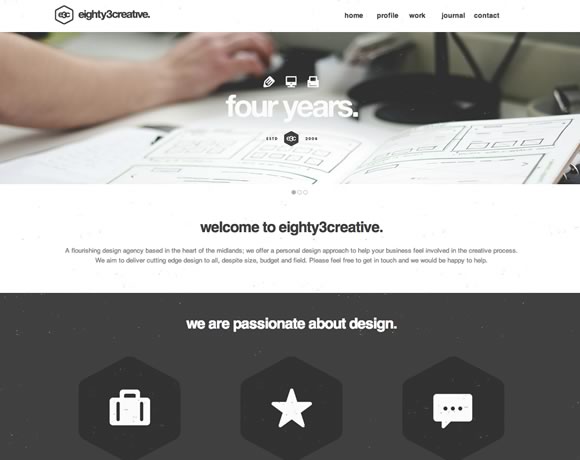
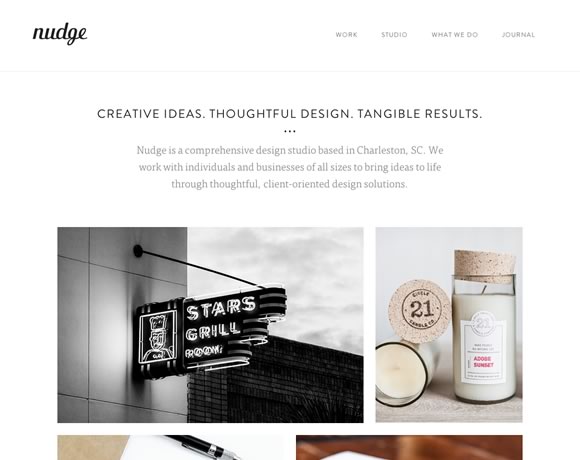
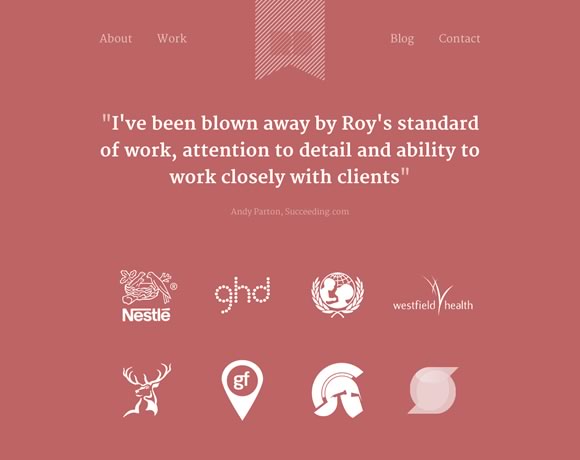
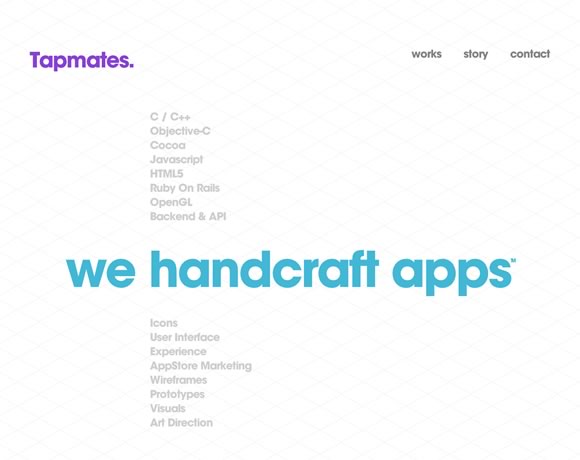
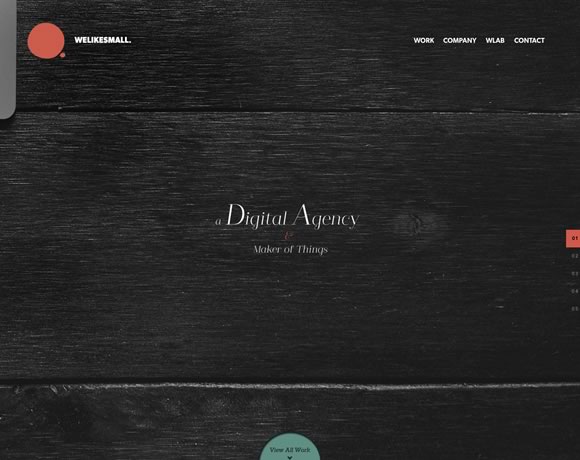
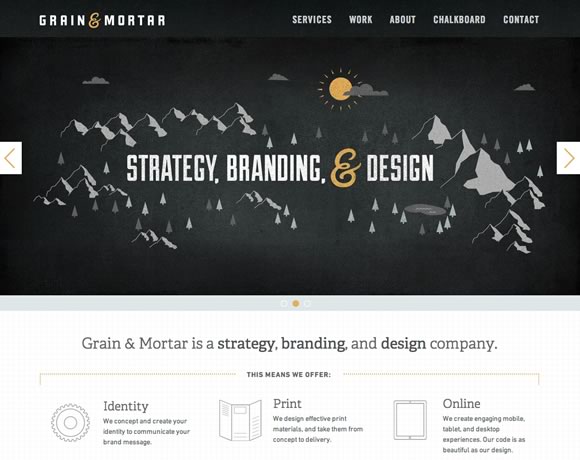
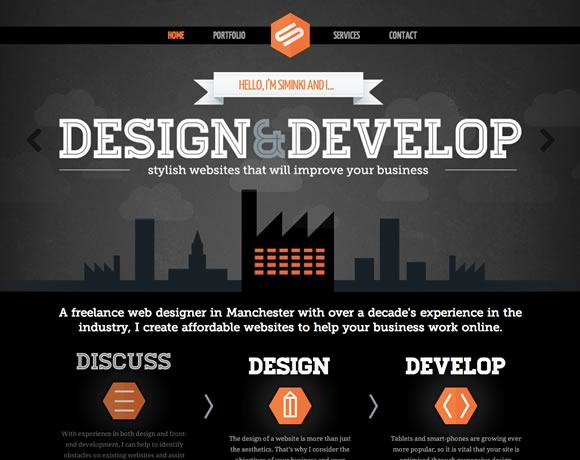
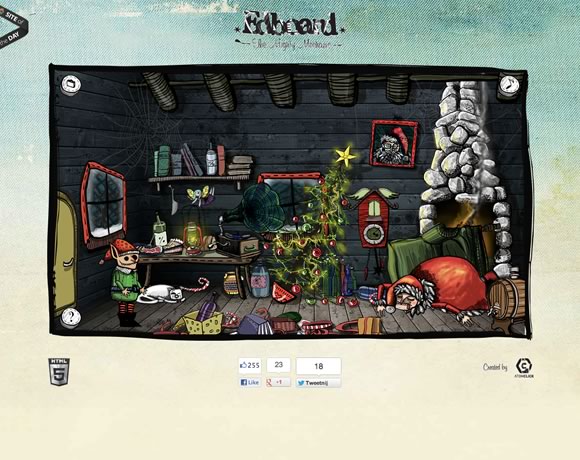
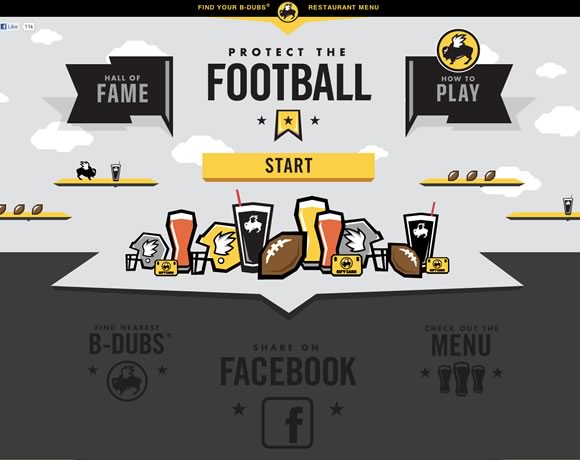
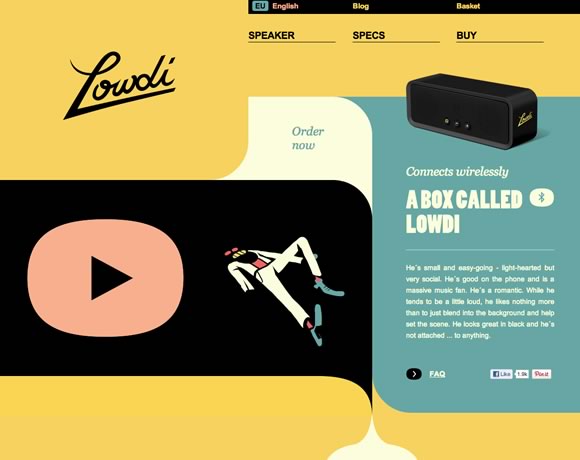
First of all, we would like to wish a Happy New Year to all of our readers! And to start 2013, we decided to gather some of the most appreciated designs we showcased here in 2012. We gathered the designs our readers most talked about, and we did this huge list to show you what we and our readers considered the best web designs of last year. The sites we will show here were featured because of use of textures, images, typography, navigation and much more. So take your time and browse through these designs to see what was memorable in 2012.

























 Image from
Image from  Image from
Image from  Image from
Image from  Image from
Image from  Image from
Image from  Image from
Image from